■ Lesson1 : Bootstrap(부트스트랩)의 기본 이해
1. 부트스트랩 이해 & 활용
2. 부트스트랩 사용법
3. 결론
■ 웹사이트 제작 무작정 따라하기 A 부터 Z까지
- 더 자세한 방법은 아래 블로그에서 확인하자.
- 프론트앤드(스타일)부터 백앤드(게시판)까지 만들어보자
- 링크 : blog.naver.com/qhshqhshhome/222019788632
웹사이트 제작 무작정 따라하기 #1 - (HTML, CSS, JAVASCRIPT, PHP, 부트스트랩, 게시판, 방명록, 댓글)
웹사이트 제작 무작정 따라하기 PHP 편 설명하겠습니다. 프론트엔드 HTML, CSS, 부트스트랩과 백...
blog.naver.com
1. 부트스트랩 이해 & 활용
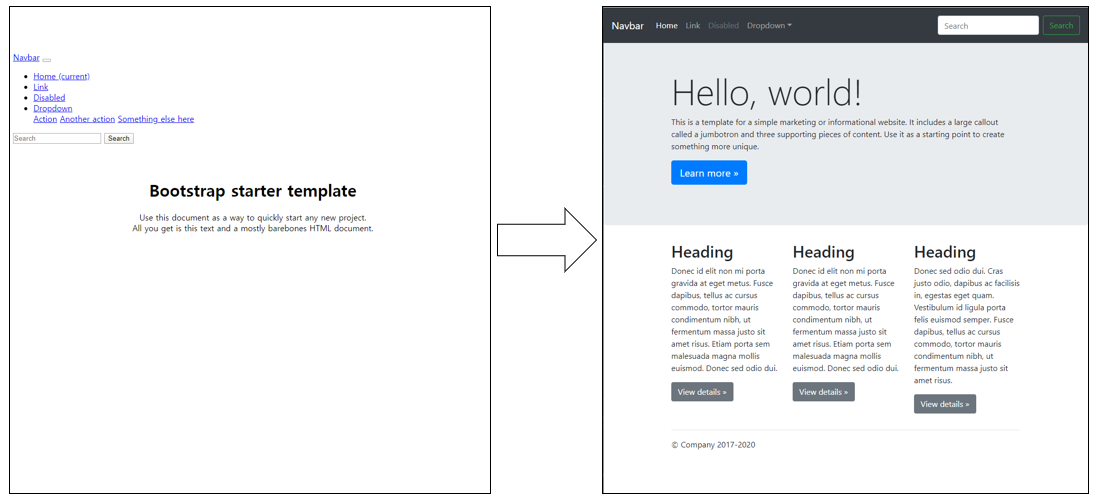
부트스트랩(Bootstrap)이란 무엇일까? Bootstrap이란 전 세계적으로 아주 많이 이용하는 html/css/javascript 라이브러리이다. 즉, 프론트 엔드(front-end) 웹개발시 사용하는 프레임워크이다. 쉽게 말해서 이전에는 CSS를 한땀 한땀 만들었다면 이제는 쉽게 갔다 쓰면 아래와 같이 깔끔한 웹사이트를 제작할수 있다.
부트스트랩 활용 #1

부트스트랩 활용 #2

2. 부트스트랩 사용법
부트스트랩을 이용하여 웹사이트를 만들어보자.
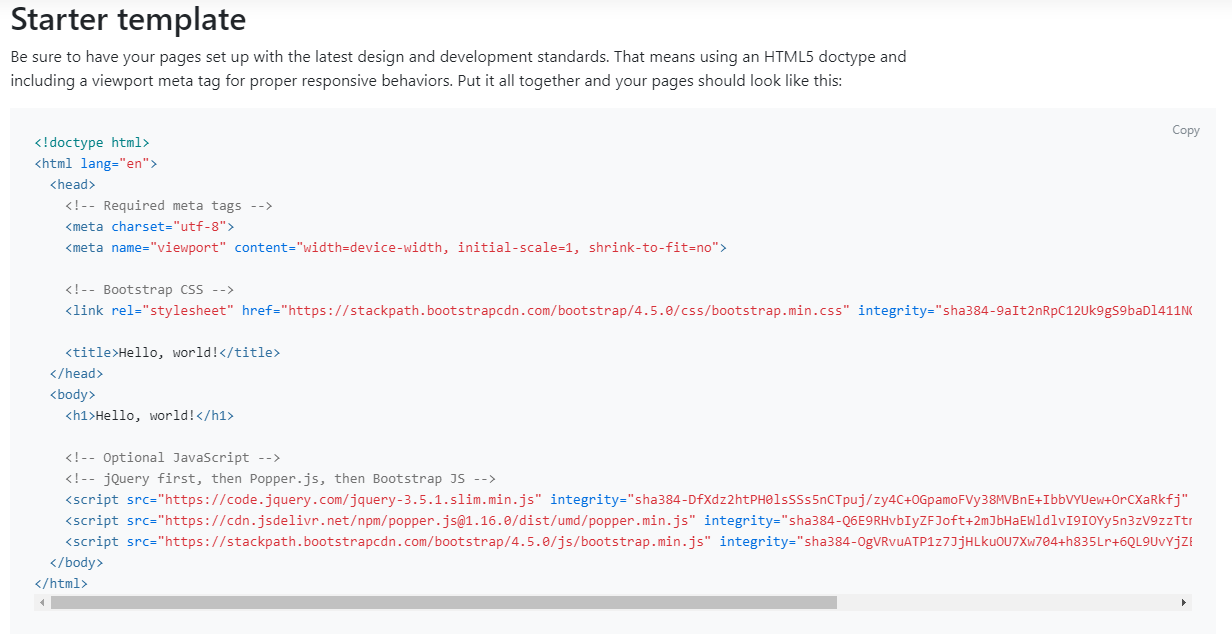
Step 1. 기본 템플릿 코드 복사하기
- 아래 부트스트랩 공식 웹사이트에서 기본 템플릿(아래 코드)을 복사하자.

https://getbootstrap.com/docs/4.5/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page.
getbootstrap.com
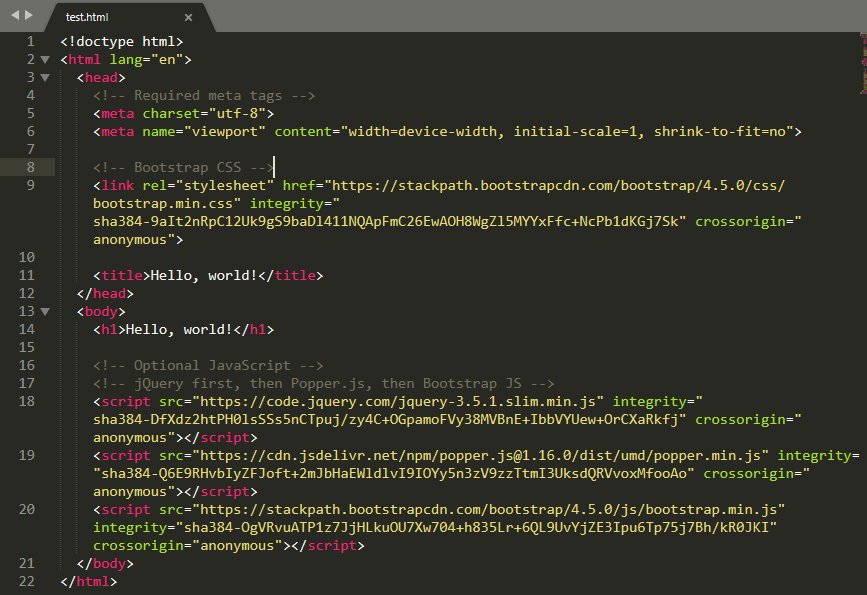
Step 2. 코드 붙여넣기
- 복사해서 test.html로 저장해보자

Step 3. 웹사이트를 열어보자

Step 4. 상단 메뉴바 만들기
- 링크 : https://getbootstrap.com/docs/4.5/components/navbar/
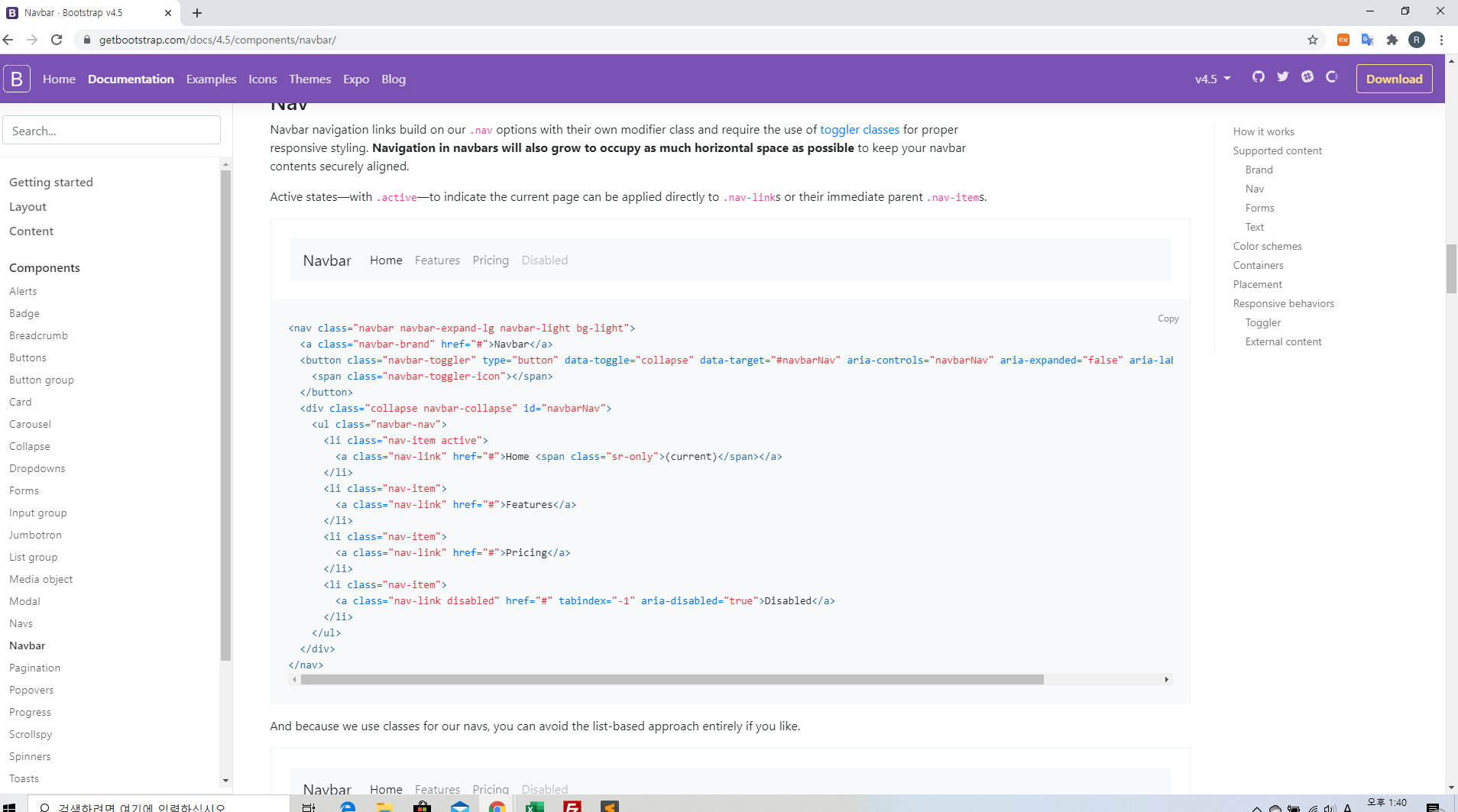
- 아래 링크 좌측의 Components의 Navbar를 선택해보자
- 아래 사진과 같이 샘플 코드가 있다. 해당 코드를 우리의 test.html의 body 상단에 넣고 저장해보자.
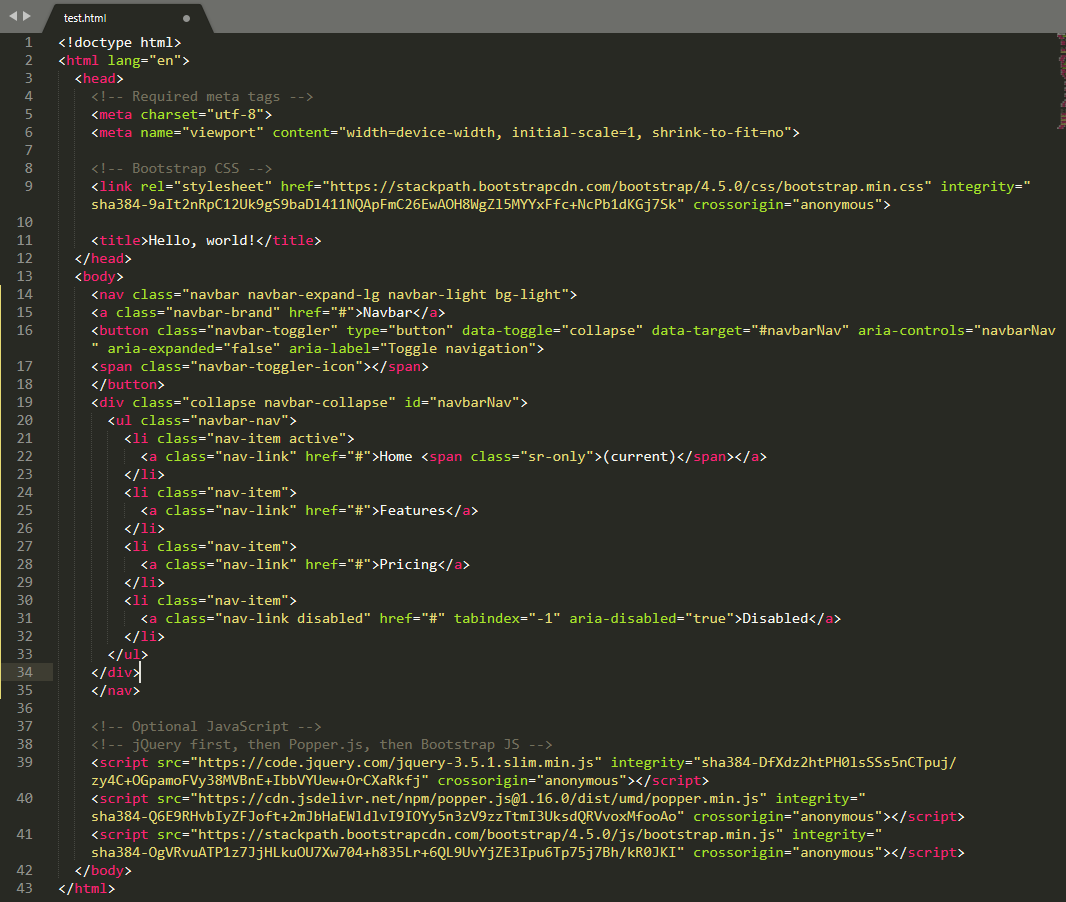
- 아래는 완성 코드 및 결과 웹사이트이다.
Navbar
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
getbootstrap.com


<결과>

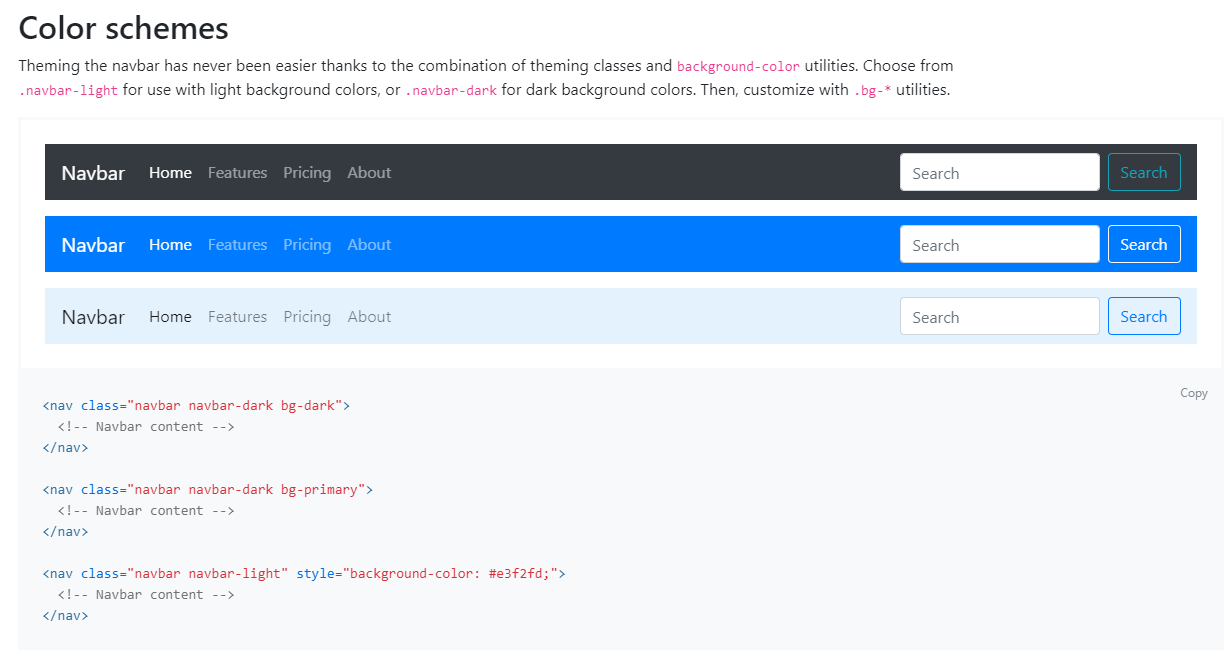
Step 5. 메뉴바 컬러 바꾸기
- 아래와 같이 친절하게 설명이 되있다.


- 파란색을 하고싶다. 위의 코드를 활용해보자.

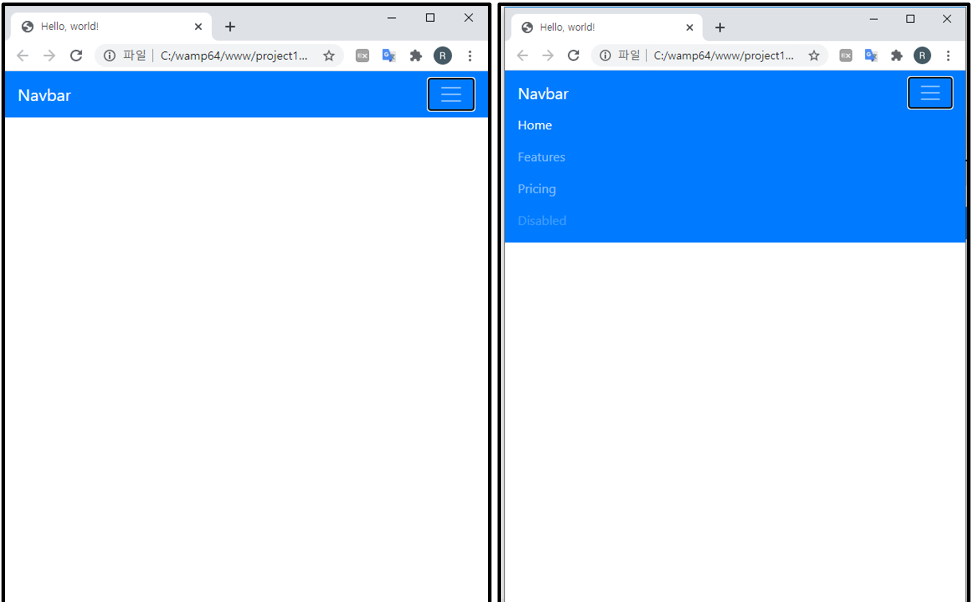
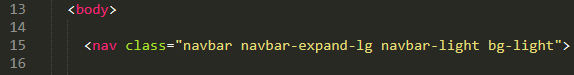
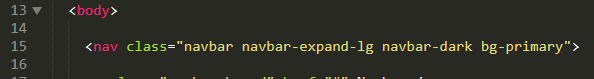
- navbar-light, bg-light을 navbar-dark, bg-primary로 수정후 저장해보자

<결과 1>

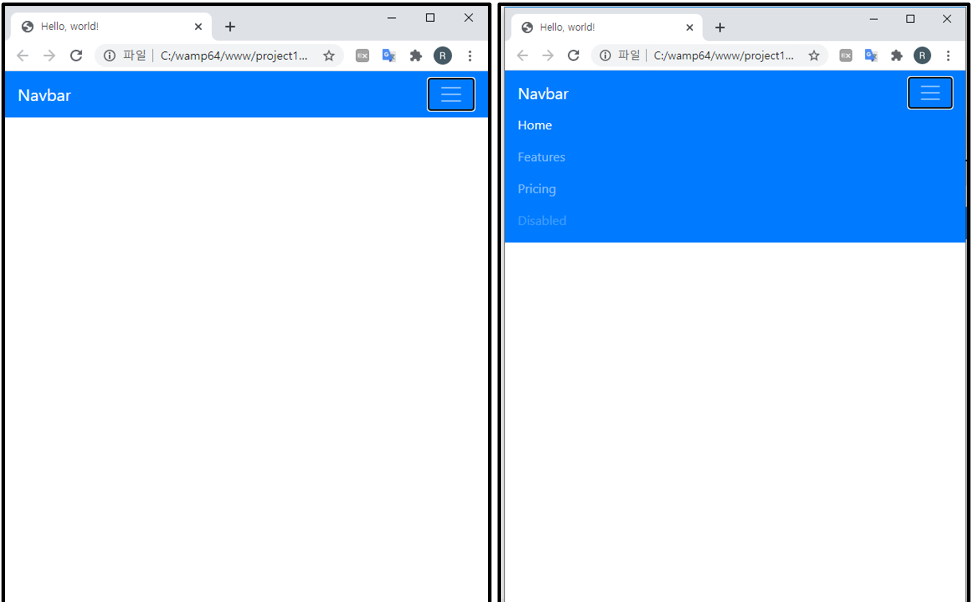
<결과 2>

3. 결론
- 부트스트랩을 활용하면 빠르고 편하게 웹사이트의 프론트앤드 작업을 할수있다.
'Excel, Python, 리액트' 카테고리의 다른 글
| [Node.js & React] - 무작정 따라하기 #2 (리액트, 서버, SQL, 데이터 주고 받기) (2) | 2020.11.23 |
|---|---|
| [Node.js & React] - 무작정 따라하기 #1 (리액트, 서버, SQL, 데이터 주고 받기) (2) | 2020.10.29 |
| 엑셀 활용 예제2 - VLOOKUP 사용법 (0) | 2020.07.01 |
| 엑셀 활용 예제 - SUMIFS 사용법 (0) | 2020.05.25 |
| 엑셀 활용 예제1 - COUNTIF 사용법 (0) | 2020.05.19 |